Website Creation Wizard
Create a simple wizard for small to medium-size businesses to build their site in minutes.

Overview
Convertly is a content management system (CMS) designed to help bridge the gap between the online advertising of small and medium-sized businesses and their online brand. We created a platform that is easy to use and can create fast and responsive websites for users. I joined the team as the sole Product Designer.
Problem
Once an account is created for a customer a new site is created from 1 base template. After this someone (client, sales representative, client manager…etc.) would need to go in and customize the template with colors, branding, fonts and templates, and imagery. The business owners were less likely to make these changes themselves and would rely on Convertly internal resources to make these changes. This reduced the adoption rate of the product and led to fewer renewals of the product.
Goal
Create a simple wizard to allow the customer to create a website that they can quickly modify and update with logo and colors. This will familiarize the customer with the platform and increase the customer adoption rate and overall satisfaction.
My Roles
- User Research
- User Testing
- UI/UX Design
- Prototyping
- Content
Timeline
2 weeks
+50% Renewals
Website and adbuy renewal rates were increased due to quicker adoption rate and overall positive engagement with the application.
01
Discovery
How I got started
- Reviewed competitors such as Wix, Weebly, SquareSpace, GoDaddy, and others.
- Sought inspiration from platforms with similar user interfaces.
- Identified design patterns for implementation.
What I Discovered
- Streamline user access: Reduce steps to the dashboard to 3-4 by implementing preset templates, color schemes, and content.
- Minimal decision-making: Provide preset options to simplify choices and expedite user entry into the tool.
- Facilitate website preview: Enable users to quickly view the beginning of their website upon accessing the dashboard.
02
Discuss & Define
Now’s a good time to use the knowledge we’ve gained and come up with a solid plan to reach our goals. Let’s focus on understanding and tackling the issues we’ve pinpointed by diving into some deep analysis and discussion.
- Present Discovery findings to the stakeholders and team
- Collaborate on User Journey Mapping in FigJam
- Generate User Flows
- Create Action Items/Stories
03
Design
Once aligned with the team, I moved into Figma. My goal was to create a tool that allowed the user to create a basic website in under 5 minutes and get them into the dashboard as soon as possible to help with overall adoption and remove hurdles.
- Option for Single Sign On (SSO) with Google or Facebook
- 1-2 questions to generate website template options
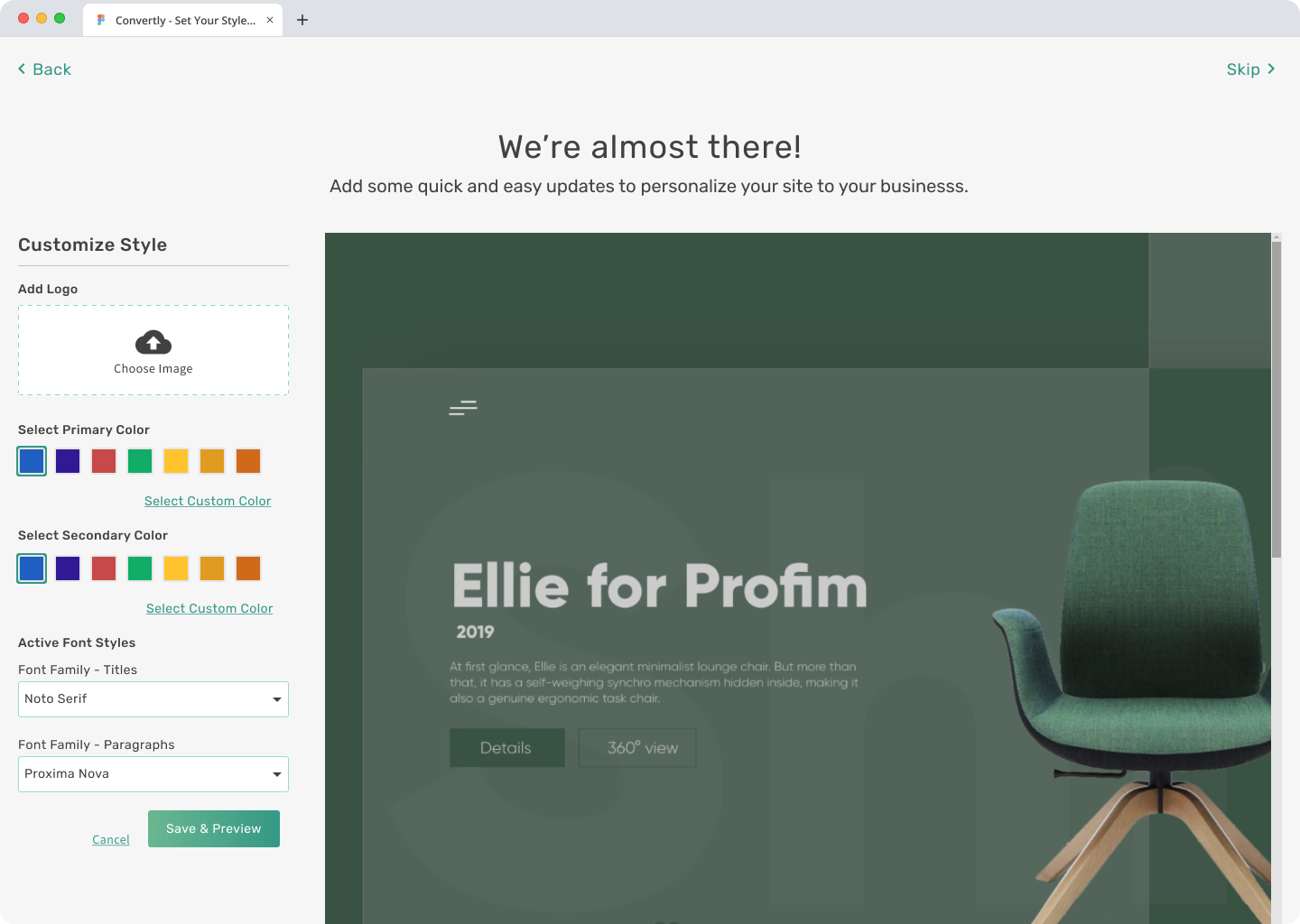
- Simple page to allow easy branding selection and logo uploading
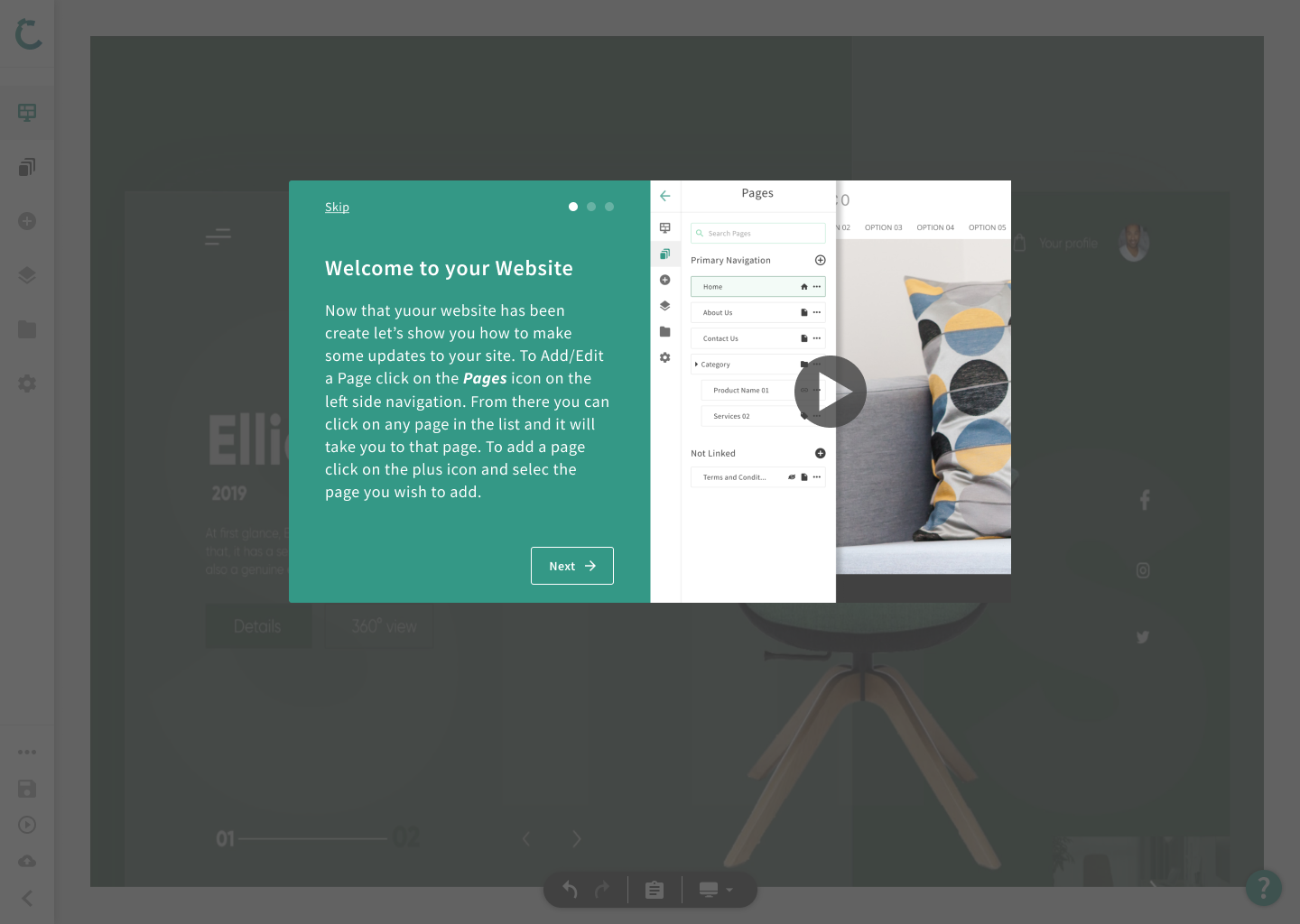
- Drop them right into the edit tool with the onboarding video
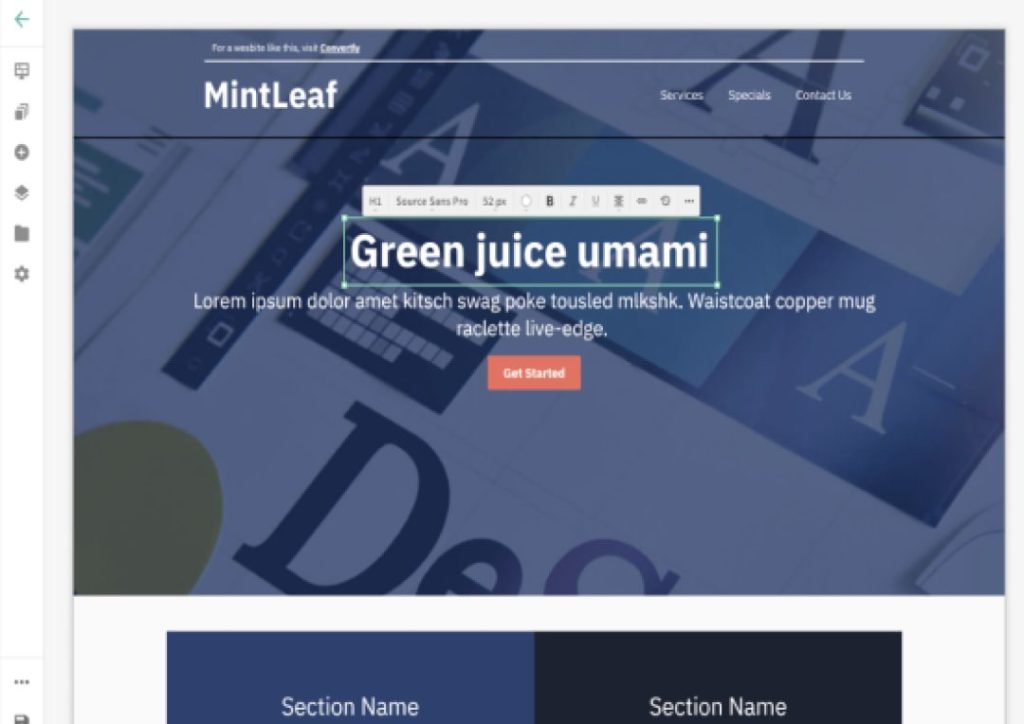
Mockups
Source Files & Prototypes
Mockups and Prototypes were created in Figma. These files were copied over from the work account. Files and projects would normally be organized differently.
- Figma Source Files – Link to my Figma Files.
- Interactive Prototype – view prototype in Figma
Outcomes & Lessons
Reduced
Development resources no longer needed to manually create the websites.
Faster Setup Time
The creation of websites was reduced by 75% due to the ability of the client or sales team to create site at the point of sale.
Increased Renewal
Website and adbuy renewal rates were increased by 50% due to quicker adoption rate and overall positive engagement with the application.